To Practice Co-operative working process w/ GitHub (Part-1)💑

Let’s practice the process of collaborative on GitHub in the Atom editor. Since I’v been develop the code always by myself and am familiar with making it alone, it is necessary to practice the process first. and the most curious thing for beginner would be update management in the’Merge’ process. Especially when the collision, Conflict, occurring.

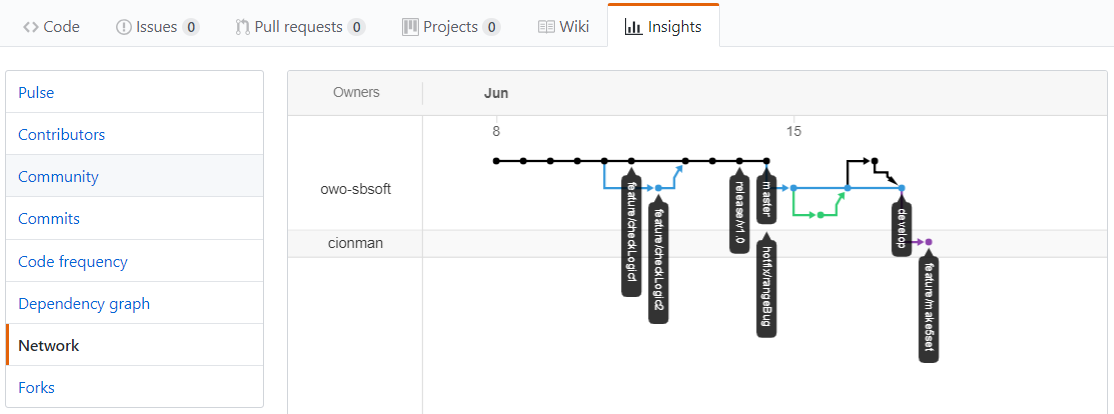
- Fig.01 - This is a practice course based on the Git Study training materials shared by individuals.
- This is a practice course based on the Git Study training materials shared by an individual.
- View original source : [owo-sbsoft : git codelab]
 |
|---|
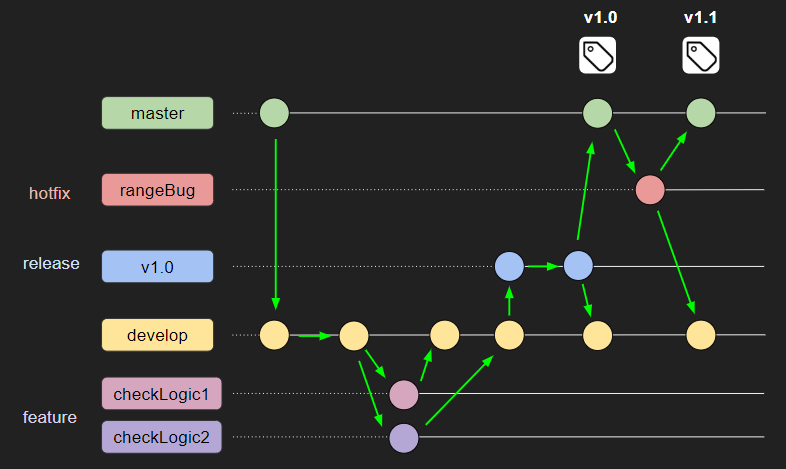
| Fig.02 - pair programming is beautiful! 😲 |
- Beautiful instructions and collaboration presented as examples. [View Commit]
-
When will I be able to do such a beautiful collaboration?..
1.0 Frequently used branches (in brief)

- ‘develop’: A branch that manages the source of the program being developed.
- ‘feature’: A branch that break the features into functional units for develop.
- ‘release’: A branch that manages the source just before release (beta version)
- ‘hotfix’: When bugs that have occurred after release need to be fixed in the Emergency and is immediately updated to Master branch.
- ‘master’: A branch that manages the commercially available (or released) version of the code.
1.1 O.K! Let’s Practive!
- Improve the features from the origianl .. improvement on Design.
- instead of boring sole color, let’s give it multiple vivid colors on the balls like real one!
 |
|---|
| Fig.03 - I prepared 48 colors for you because I don’t know what would you like! |
- Prepare a rainbow-colored pallet by color picking by hand with one stitch and one stitch
- The sense of color seemed to be not bad for the first time (~proud~)
- Each colors are selected randomly from 48-color pallets
- Each colors are Randomly piecked from 48-colors in the loop
1
2
3
4
5
6
7
8
9
10
11
12
/* random color picking \*/
let strings
let html_lotto = "";
for(var i=0; i<lottoNumbers.length; i++) {
colorPick = Math.round(Math.random() * 48);
strings = `<b style="background: {lottoColors[colorPick]}">` + \
`{lottoNumbers[i]}</b>`;
html_lotto += strings
}
document.getElementById("NUMBERS").innerHTML = html_lotto;
- Add code that randomly selects a color from the list

- I worked hard to commit code and published it from ‘develop’ to ‘release’ and finally to ‘master’ branch, but … to the branch,
- I found a small mistake on my code that the size of numbers are marked as 47 but have to be corrected to 48, because it is counted from 0.
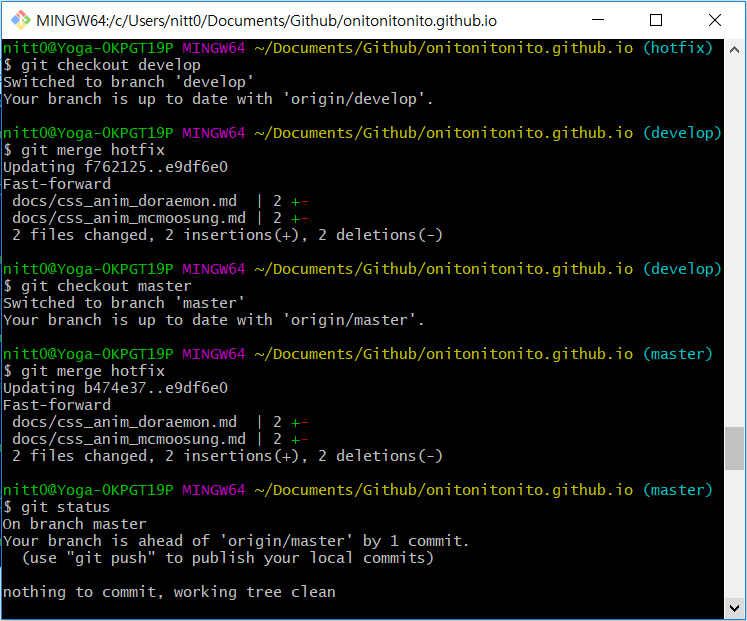
- An emergency fix occurred in the ‘Master’ branch, so I branched to ‘git checkout -b hotfix’.
- Fix the error urgently in the’hotfix’ branch, and ‘Merge’ in ‘Master’ and ‘Develop’ respectively.
- If you do ‘git push’ so far, the ‘Network chart’ is completed.
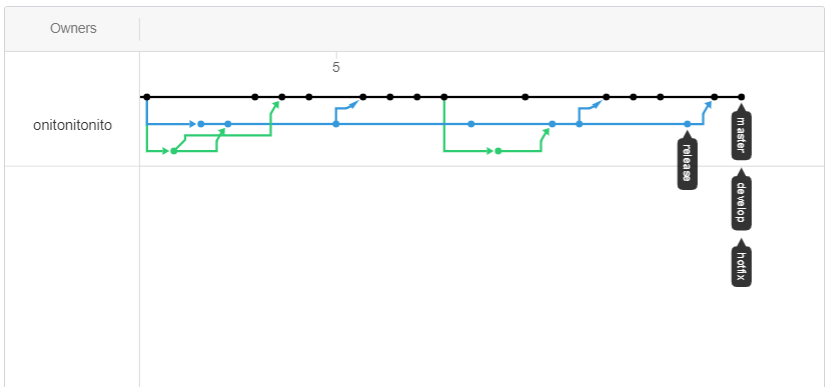
- Since we ‘Merge’ in ‘Master’ and ‘Develop’ respectively, the three branches (‘Master’, ‘Develop’, and ‘Hotfix’) are located in the same position side by side.
 |
|---|
| Fig.04 - The three branches are all neatly gathered in a row! |
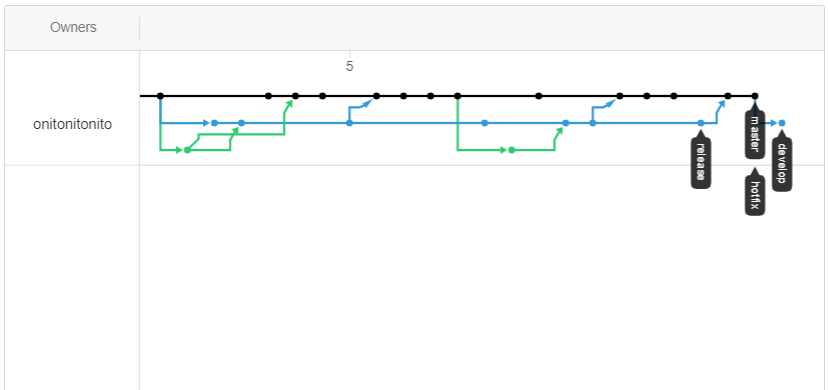
- In order to add a new post (draft), proceed with the ‘Develop’ commit one step further, and push.
- Then, ‘Master’ and ‘HotFix’ are left behind, and the ‘Develop’ branch goes one step further.
 |
|---|
| Fig.05 - 이제 ‘Develop’* brench is proceeding a step ahead~!! |
PART.02 … To be continued …
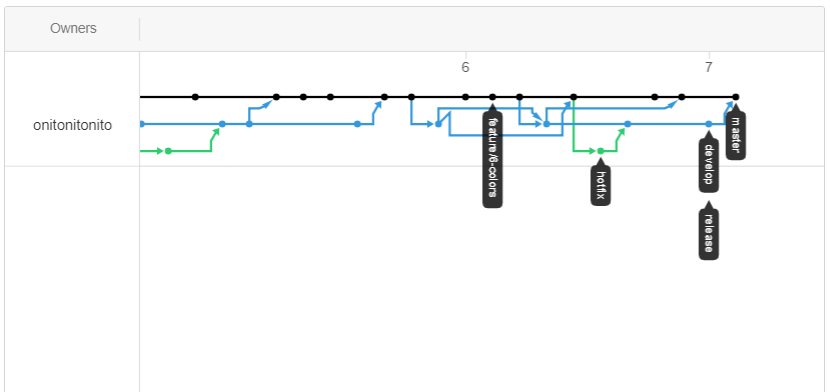
- something confused in the network chart,
- I guess something might be wrong in ‘HotFix’ branch.
- So, I tried to correct this problem using forced ‘Stash’ & ‘Clear’ then…
 |
|---|
| Fig.06 - Something turn to be confused more seriously??!! did I correct? |
- As it turns out, I often forget ‘–all’ option after ‘git push’
- I often forget to send it to ‘release’ and ‘develop’ after ‘HotFix’.
- In order to learn this, it seems that it will take some time to adapt to this system. altough I’m not seemed to be having a chance to co-working anyway, but…
[View whole code of 6-ball picking]
~~ That’s a quick wrap!~~
Written on ... August 7, 2018
